Elementary JavaScript
In this tutorial we add a very simple JavaScript function to a web application page that will display the logged in user's name when the page loads. You could instead add the JavaScript code as Global JavaScript to a version of a web application; the function would then be available for use in all pages in the version.
Finally we add a button control and run the JavaScript on demand instead of when the page loads.
Open a page
Choose a page in your web application to test the JavaScript. To make a new page see Creating a New Web App Page.
To open the page in the page editor:
- Select Web > Web Applications from the portal main menu. In the and Web Applications navigation menu, expand the application and version and double-click the page.
Add a text box
To add a text box to display the user name:
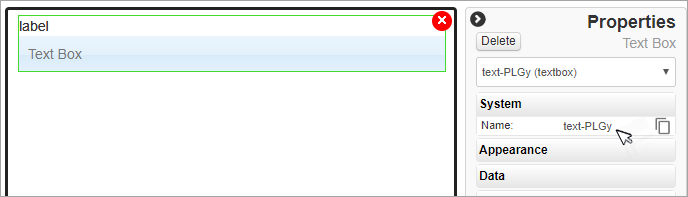
- From the Control toolbox, drag and drop a Text Box control onto the page.
- Select the text box, and in the Properties list, note the name assigned to the text box; this will be used when you create the JavaScript function. You can change the name in the System > Name field; note that System Name (the control id) is case-sensitive.

- In the Properties list, expand Appearance, and in the Label section, delete the Default Value 'label'
Add a JavaScript function
To add the JavaScript function:
- Click the Page JavaScript menu button and add the code below in the JavaScript code editor, replacing text-PLGy with the control id of your text box; JavaScript is case-sensitive; make sure you match the control id case.
- Click Save JavaScript and then close the editor.
function showUserName(){
var username = fsi.getLoggedUserName();
fsi.setById('text-PLGy', 'Hello ' + username + ',');
}Note | fsi.getLoggedUserName and fsi.setById are defined in the FSI API. For more details see FSI API Introduction.
Configure page load behaviour
To configure the page load behaviour:
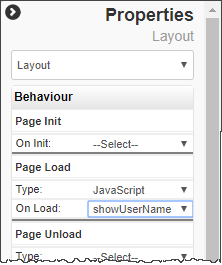
- In the drop-down list at the top of the Properties list, select Layout.
- Expand Behaviour, and in the Page Load section, from the Type drop-down list, select JavaScript.
- From the On Load drop-down list, select showUserName (the JavaScript function name).

- Click Save Page.
Note | In this example, the function executed at page load was named "showUserName". In a complete web application, the page load function will often perform a range of tasks and by convention is named "onLoad" so it can be identified easily in the JavaScript code, but this is just advisory.
Test
To test:
Click Design Preview.
The user's name should appear in the text box when the page loads:

Using a button
You can execute a JavaScript function when a button is pressed. To try this feature with the JavaScript function :
- Select the Layout, and in the Properties list.
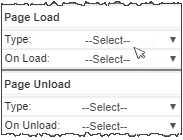
- Remove the Page Load behaviour that you set previously by choosing Select from the Type and On Load drop-down lists.
You may have to repeat the selection to achieve nothing selected like this:
- From the Control toolbox, drag and drop a Button control onto the page.
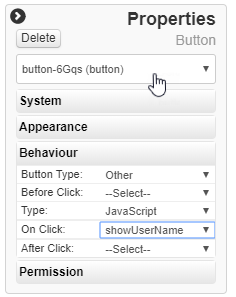
- Select the button, and in the Properties list, set the following button behaviour:

- Save the page and test with Design Preview.